Περιεχόμενο
- Τι θα χρειαστείτε
- Ξεκινώντας το πρώτο σας έργο
- Βρείτε το δρόμο σας
- Δημιουργία ενός επιπέδου
- Κινούμενοι χαρακτήρες του παίκτη
- Και είσαι μόνος σου
Εάν θέλετε να δημιουργήσετε ένα παιχνίδι για το Android, τότε το Unreal Engine 4 είναι μια πολύ καλή επιλογή, με πολλή δύναμη και ευελιξία. Με την πρώτη φόρτωση του συντάκτη, όμως, μπορεί να αισθάνεστε συγκλονισμένοι από όλα τα παράθυρα και την ορολογία, και την γενικά αδιαπέραστη φύση όλων αυτών. Υπάρχουν tutorials, αλλά έχουν την τάση να περιλαμβάνουν τόσο μεγάλο προοίμιο ότι θα περάσετε πέντε ώρες προτού έχετε επιτύχει κάτι.
Δεν υπάρχει κανένας χρόνος για αυτό!
Διαβάστε: Πώς να δημιουργήσετε μια εφαρμογή VR για Android σε μόλις 7 λεπτά
Ο στόχος αυτής της ανάρτησης είναι να σας βοηθήσει να κάνετε μια γρήγορη εκκίνηση και να κατανοήσετε τα βασικά στοιχεία. Σε μόλις επτά λεπτά, θα μάθετε να δημιουργείτε τη βασική αρχή ενός 2D platformer. Δεν είναι ένα πλήρες παιχνίδι, αλλά αρκεί να δημιουργηθεί κάποιος ενθουσιασμός και ορμή, ώστε να ξεκινήσετε το σχεδιασμό και τη διασκέδαση.
Τι θα χρειαστείτε
Θα χρειαστεί να έχετε εγκατεστημένο το Unreal Engine 4 στο μηχάνημά σας, μαζί με τα Android SDK και NDK, JDK και Apache ANT. Θα πρέπει επίσης να πάτε και να φτιάξετε ή να εντοπίσετε μερικά σπρέι. Μπορείτε να χρησιμοποιήσετε το CodeWorks για Android για να απλοποιήσετε αυτή τη διαδικασία εγκατάστασης. Θα χρειαστείτε ένα κεραμίδι πλατφόρμας ή πλατφόρμας, και θα φτιάξετε ένα κύριο χαρακτήρα με μια κινούμενη εικόνα και μια κίνηση με κίνηση. Μπορείτε να τα κάνετε μόνοι σας, ή να βρείτε μερικούς που χρησιμοποιούν δωρεάν.

Ξεκινώντας το πρώτο σας έργο
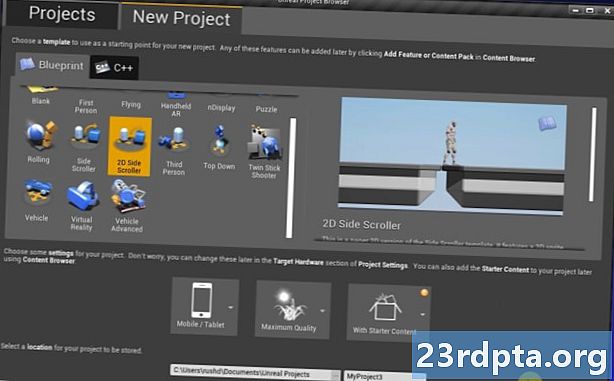
Πρώτα πρέπει να δημιουργήσετε ένα νέο έργο. Υπάρχουν πολλές διαθέσιμες επιλογές, κατάλληλες για διαφορετικούς τύπους παιχνιδιών. Ας επιλέξουμε το 2D Side Scroller και το ορίσαμε για το Mobile / Tablet, με την Μέγιστη Ποιότητα και συμπεριλαμβανομένου του περιεχομένου Starter. Η κορυφαία καρτέλα θα πρέπει να λέει "Blueprint" αντί για C ++, καθώς αυτό σημαίνει ότι δεν θα χρειαστεί κωδικοποίηση για να λειτουργήσουμε.

Μόλις τελειώσει, θα έχετε ήδη ένα playable παιχνίδι πλατφόρμας! Hit Play και κάντε κλικ στο Viewport και θα είστε σε θέση να τρέξετε, να πηδήσετε και να παρακολουθήσετε τα όμορφα κινούμενα σχέδια.
Εκεί το έχετε! Το πρώτο σας παιχνίδι 2D σε μόλις 20 δευτερόλεπτα!
Προφανώς θα κάνουμε κάτι περισσότερο από αυτό. Πιο συγκεκριμένα, θα προσαρμόσουμε όλα τα στοιχεία ήδη εδώ, ώστε να μπορείτε να μετατρέψετε αυτό το γενικό πρωτότυπο στη βάση για το δικό σας μοναδικό παιχνίδι, με τα δικά σας γραφικά και κινούμενα σχέδια. Με αυτόν τον τρόπο, ελπίζουμε ότι θα μάθετε τα βασικά στοιχεία του Unreal Engine 4 και θα είστε σε θέση να συνεχίσετε από εκεί.
Βρείτε το δρόμο σας
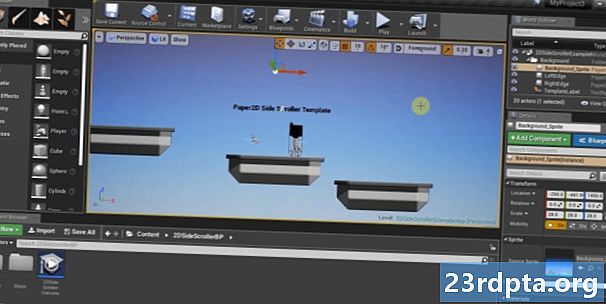
Με όλα όσα έχουν ρυθμιστεί, αυτό πρέπει να έχετε μπροστά σας.
Το τρισδιάστατο παράθυρο προβολής είναι το σημείο όπου θα δείτε τη διάταξη του επιπέδου σας, τα sprites και άλλα στοιχεία παιχνιδιού. Για να περιηγηθείτε, κρατήστε πατημένο το δεξί κουμπί του ποντικιού και πατήστε τα πλήκτρα WASD. Χρησιμοποιήστε Ε & Ε για να ανεβείτε και να κατεβάσετε. Μπορείτε επίσης να πατήσετε το δεξί κουμπί του ποντικιού και στη συνέχεια να σύρετε τον κόσμο γύρω.Το World Outliner στα δεξιά σας παρέχει μια λίστα με όλα τα στοιχεία του παιχνιδιού σας, τα οποία στο Unreal ονομάζονται Ηθοποιοί.

Εδώ έχουμε το ιστορικό μας, Background_Sprite, Ledges, μεταξύ άλλων.
Αριστερά είναι το παράθυρο Modes. Αυτό σας επιτρέπει να αλλάζετε αποτελεσματικά αυτό που πρόκειται να κάνετε στην προβολή 3D - είτε πρόκειται για τοποθέτηση κύβων είτε για την προσθήκη οπτικών εφέ. Ο Περιηγητής περιεχομένου είναι αυτός που θα χρησιμοποιήσετε για να περιηγηθείτε στα αρχεία του έργου σας.
Τέλος, το παράθυρο λεπτομερειών στο δεξιό τμήμα θα σας δείξει πληροφορίες σχετικά με τον ρόλο του Ηθοποιού ή του στοιχείου που έχετε επιλέξει. Αυτό σας επιτρέπει να επεξεργαστείτε γρήγορα τις ιδιότητες αυτού του στοιχείου ή απλώς να μάθετε περισσότερα γι 'αυτό. Θα βρείτε το φάκελο Sprites στο Περιεχόμενο> 2DSideScroller> Sprites. Θα πρέπει να αναγνωρίζετε αμέσως το sprite φόντου και το χείλος ως στοιχεία στο παράθυρο προβολής.
Τα κινούμενα σχέδια Flipbook ζωντανεύουν τα στοιχεία στον κόσμο του παιχνιδιού, συνδυάζοντας πολλαπλά sprites.
Αν υπάρχει κάτι άλλο που δεν καταλαβαίνετε, κρατήστε πατημένο το πλήκτρο Ctrl + Alt ενώ τοποθετείτε το ποντίκι πάνω από αυτό το στοιχείο και θα μπορείτε να δείτε τι κάνει. Αυτό είναι πολύ βολικό όταν ξεκινάτε.
Δημιουργία ενός επιπέδου
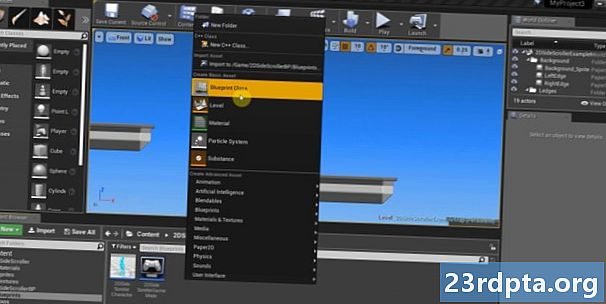
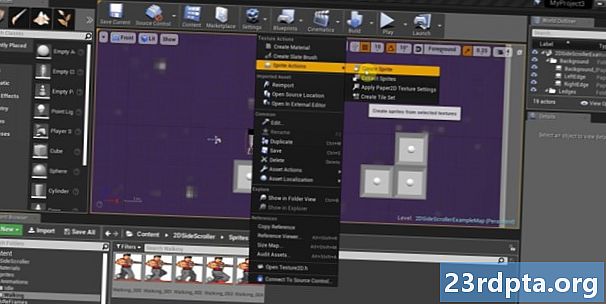
Πρώτα ας μάθουμε να δημιουργούμε νέους Ηθοποιοί για το παιχνίδι μας (θυμηθείτε, αυτός είναι ο γενικός όρος για οποιοδήποτε αντικείμενο παιχνιδιού). Χρησιμοποιώ τον υπάρχοντα φάκελο Sprites. Αφαιρέστε μια PNG ή άλλη εικόνα εδώ μέσα από το File Explorer και, στη συνέχεια, κάντε δεξί κλικ πάνω του και πηγαίνετε στοΔράσεις Sprite> Δημιουργία Sprites.
Τώρα πηγαίνετε στο φάκελο Blueprints. Μπορείτε να αναδείξετε τους καταλόγους στα αριστερά αν σας βοηθήσει. Κάντε δεξί κλικ ξανά, αυτή τη φορά οπουδήποτε στο φάκελο και επιλέξτε Δημιουργία βασικού στοιχείου> Τάξη Blueprint> Ηθοποιός. Αυτό το αντικείμενο θα μας επιτρέψει να δημιουργήσουμε πολλές διαφορετικές επαναλήψεις του ίδιου αντικειμένου, όπως μια πλατφόρμα. Εάν είστε εξοικειωμένοι με την Ενότητα, είναι το ισοδύναμο ενός προθέματος. Σε κώδικα, είναι μια τάξη. Καλέστε αυτό το FloorTile, ή πλακάκια, ή κάτι παρόμοιο.

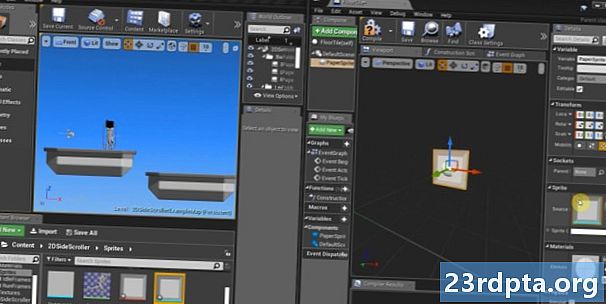
Τώρα κάντε διπλό κλικ σε αυτή τη νέα κατηγορία Blueprint για να ανοίξετε ένα πρόγραμμα επεξεργασίας. Στο επάνω αριστερό μέρος, επιλέξτε + Προσθήκη στοιχείου και, στη συνέχεια, επιλέξτε Sprite (μπορείτε επίσης να κάνετε αναζήτηση, είναι πιο γρήγορη).
Τώρα επιλέξτε αυτό το νέο sprite στο παράθυρο Components και σύρετε και αφήστε το sprite πλατφόρμας σας στο πλαίσιο Sprite. Τώρα μπορείτε να δείτε ότι η εικόνα πλακιδίων είναι μέρος της πλατφόρμας σας. Ο κύκλος 3D ονομάζεται κόμβος και πρόκειται να χρησιμεύσει ως σημείο αναφοράς για τη μεταφορά και την απόθεση των στοιχείων σας. Αργότερα, αυτό μπορεί επίσης να χρησιμοποιηθεί για την εφαρμογή λογικής μέσω γραφημάτων.
Μην ξεχάσετε να ρυθμίσετε την κλίμακα αν ο σπρίτης σας δεν είναι ήδη το τέλειο μέγεθος! Τώρα κάντε κλικ στην επιλογή Αποθήκευση και στη συνέχεια επιστρέψτε στο παιχνίδι σας.

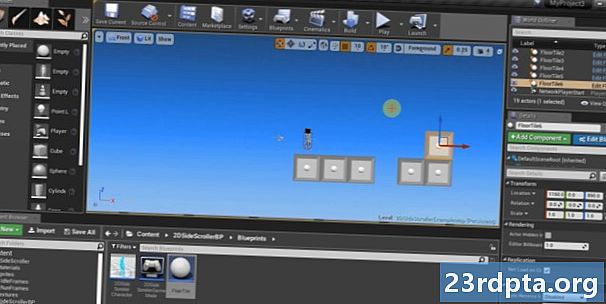
Μόλις το κάνετε αυτό, απλά σύρετε και αποθέστε το νέο στοιχείο οπουδήποτε στο παιχνίδι σας! Όταν αφήνετε την πλατφόρμα σας στο επίπεδο, βεβαιωθείτε ότι η συντεταγμένη Υ (που για κάποιο λόγο συμπεριφέρεται σαν η συντεταγμένη Ζ) είναι μηδενική, ώστε να μην είναι μπροστά ή πίσω από τη συσκευή αναπαραγωγής. Θα παρατηρήσετε ότι η πλατφόρμα σας έχει ήδη ένα κτύπημα - ένα κίτρινο κιβώτιο που λέει στο Unreal ότι ο παίκτης σας δεν θα πρέπει να μπορεί να περάσει από το στοιχείο. Αυτό σημαίνει ότι μπορούμε να το πηδήσουμε.
Αν επιλέξατε τα πλαίσια ελέγχου Simulate Physics και Enable Gravity, η πλατφόρμα θα πέσει έξω από τον ουρανό και στη συνέχεια να είναι κινητή. Θα θέλατε επίσης να χρησιμοποιήσετε τους περιορισμούς για να παγώσετε τον τρίτο άξονα.

Φυσικά, μπορείτε να δημιουργήσετε πολλούς περισσότερους τύπους ηθοποιών και να τους αφήσετε στα επίπεδα σας όπως αυτό. Χρησιμοποιώντας διαφορετικά σπρέι, διαφορετικές ρυθμίσεις και διαφορετική λογική μέσω γραφημάτων (πολλά από τα οποία μπορείτε εύκολα να αναζητήσετε στο διαδίκτυο), μπορείτε να δημιουργήσετε μια ολόκληρη σειρά από προκλητικά εμπόδια, ενδιαφέροντα περιβαλλοντικά αντικείμενα και ανταμείβοντας συλλεκτικά αντικείμενα.
Για να προσαρμόσετε περαιτέρω το επίπεδο, μπορεί επίσης να θέλετε να αλλάξετε το φόντο. Κάνετε αυτό απλά επιλέγοντας το Background_Sprite στο World outliner (πάνω δεξιά) και, στη συνέχεια, αλλάζοντας το Source Sprite σε ένα από τα δικά σας σε λεπτομέρειες. Χρησιμοποιώ ένα αστρικό ουρανό που δημιούργησα.
Διαβάστε: Μια πολύ απλή επισκόπηση της ανάπτυξης εφαρμογών Android για αρχάριους
Κινούμενοι χαρακτήρες του παίκτη
Το τελευταίο πράγμα που πρέπει να αλλάξουμε για να το κάνουμε αυτόμας η πλατφόρμα είναι ο κύριος χαρακτήρας.
Για να το χειριστούμε αυτό, θα χρειαστεί να χρησιμοποιήσουμε μερικούς ακόμα σπρίτες, τους οποίους θα μετατρέψουμε σε κινούμενα σχέδια.
Για να ξεκινήσετε, επιστρέψτε στο φάκελο Sprite (αν και εξαρτάται από το πώς οργανώνετε αυτό το θέμα). Τώρα δημιουργήστε ένα νέο φάκελο που ονομάζεται "Animations" με δύο υποφάκελους: "Idle" και "Walking" (Flipbooks Animation είναι απλά ο όρος Unreal χρησιμοποιεί για τα κινούμενα σχέδια του).

Σε κάθε, πρόκειται να σύρετε και να ρίξουμε τους χαρακτήρες μας. Αντί να χρησιμοποιούμε ένα φύλλο sprite, προσθέτουμε μεμονωμένες εικόνες και ονομάζουμε τους με αύξουσα αριθμητική σειρά για να κρατήσουμε τα πράγματα απλά. Χρησιμοποιώ τα sprites που έκανα για ένα άλλο σεμινάριο, αλλά μπορείτε να τα αρπάξετε δωρεάν από ένα σωρό μέρη.
Αφαιρέστε τα στους αντίστοιχους φακέλους, επιλέξτε όλα μαζί και επιλέξτε Ενέργειες Sprite> Δημιουργία Sprite.
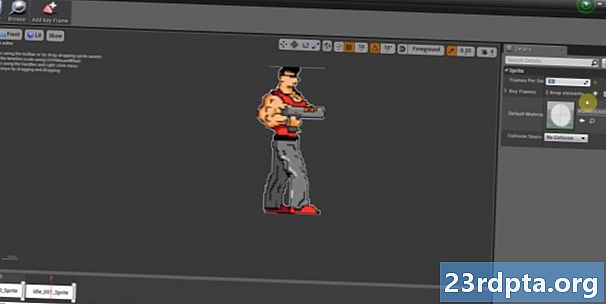
Θα κάνουμε πρώτα την αδράνεια animation. Έχω μόνο δύο εικόνες για αυτό που έχει σκοπό να προσομοιώσει την αναπνοή σε ένα είδος χαμηλού πλαισίου, pixel-τέχνη τρόπο (tip: επιλέξτε pixel art και έχετε πολύ λιγότερη εργασία!). Για να το ορίσετε, κάντε δεξί κλικ στο φάκελο και επιλέξτε Animation> Βιβλίο Flipbook. Ονομάστε το νέο σας κινούμενο εφέ και στη συνέχεια κάντε διπλό κλικ για να το ανοίξετε.
Εκεί, κατευθυνθείτε προς το σημείο όπου λέει το Sprite και προσθέστε δύο βασικά καρέ πατώντας το πλήκτρο "+". Αυτό θα προσθέσει δύο μέλη που μπορείτε να επεκτείνετε πατώντας το βέλος στα αριστερά. Απλά σύρετε και αποθέστε τα νέα σας sprites σε αυτά τα παράθυρα και το κινούμενο σχέδιο θα περνάει μέσα από τα πλαίσια του. Μπορείτε επίσης να ρίξετε απλά τα sprites κατευθείαν στο πλαίσιο timeline κάτω από το κάτω μέρος.

Αυτή τη στιγμή προκαλείται η κατάσχεση, οπότε ορίστε την τιμή "Έξοδος πλαισίου" σε 8 (ή περίπου) και μοιάζει πολύ περισσότερο με την αναπνοή.
Μπορείτε να κάνετε το ίδιο πράγμα με το κινούμενο γραφικό σας, αλλά διατηρήστε το ρυθμό καρέ υψηλότερο και προσθέστε περισσότερα βασικά καρέ. Έβαλα το δικό μου σε δύο έτσι θα φαινόταν ακόμα ωραίο και 16bit.
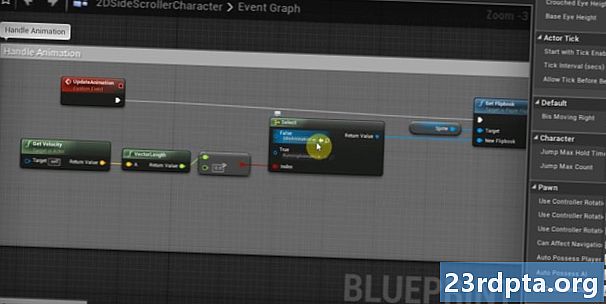
Μόλις ολοκληρωθούν και οι δύο, προχωρήστε2DSideScrollerBP> Blueprints και κάντε διπλό κλικ στο 2DSideScrollerCharacter. Κάντε διπλό κλικ σε αυτό και θα σας χαιρετίσουμε με κάτι διαφορετικό: ένα γράφημα. Να θυμάστε ότι επιλέξαμε γραφήματα αντί για C ++ όταν δημιουργήσαμε το έργο. Βασικά, αυτό σημαίνει ότι χρησιμοποιούμε ένα οπτικό διάγραμμα ροής των ειδών στη θέση του πραγματικού κώδικα, το οποίο είναι μεγάλο αν δεν γνωρίζετε πολλά προγραμματισμό. Εάν γνωρίζετε τον κώδικα, θα καταλάβετε γρήγορα τι κάνουν αυτά τα πράγματα από το περιβάλλον.
Κάντε σμίκρυνση, βρείτε το πλαίσιο που αναφέρει τη χειροκίνητη κίνηση και, στη συνέχεια, βρείτε τα αναπτυσσόμενα μενού κάτω από την επιλογή Επιλογή. Αυτά θα φαίνονται γνωστά: IdleAnimation και RunningAnimation. Κάντε κλικ σε αυτά τα κουμπιά και τα ανταλλάξτε για εκείνα που δημιουργήσατε.

Τέλος, μετακινηθείτε στο παράθυρο του Viewport και βρείτε το πλαίσιο που αναφέρει το Source Flipbook στα δεξιά. Αλλάξτε αυτό για την αδράνεια σας animation (βεβαιωθείτε ότι ο χαρακτήρας έχει επιλεγεί στο Viewport). Βεβαιωθείτε ότι έχετε επεξεργαστεί την κλίμακα κάτω από την επικεφαλίδα Μετασχηματισμός στα δεξιά για να ρυθμίσετε το χαρακτήρα σας ώστε να είναι το σωστό μέγεθος.
Θυμηθείτε να χτυπήσετε τη μεταγλώττιση και να αποθηκεύσετε μία φορά αυτό έγινε.
Και είσαι μόνος σου
Για να τρέξετε στη συσκευή σας, απλώς πηγαίνετε στο Αρχείο> Πακέτο έργου> Android. Επιλέξτε ETC1. Στη συνέχεια, θα μπορείτε να δημιουργήσετε ένα αρχείο APK, το οποίο μπορείτε να εμφανίσετε στη συσκευή σας για να δοκιμάσετε. Θα πρέπει να έχετε ένα λειτουργικό βασικό πλατφόρμα με είσοδο αφής και κινούμενα σχέδια - μια πολύ συναρπαστική εκκίνηση.
Θα πρέπει να έχετε θέσει όλα αυτά σωστά για να ξεκινήσετε. Η συμβουλή μου είναι να καταργήσετε την υποστήριξη του Gradle για την κατασκευή - δεν λειτουργεί σωστά αυτή τη στιγμή. Θα ήθελα επίσης να σας συμβουλεύσω να χρησιμοποιήσετε το CodeWorks for Android για να εγκαταστήσετε όλα τα απαραίτητα στοιχεία. Κάνει τη ζωή πολύ πιο εύκολη.

Με αυτό, ο χρόνος σας είναι πάνω!
Από πού θα πάτε από εδώ; Τώρα μπορείτε να δημιουργήσετε πολλές διαφορετικές πλατφόρμες και εμπόδια και να προσθέσετε κινούμενα σχέδια σε πράγματα. Εάν παίζετε στα γραφήματα, μπορείτε να αποκτήσετε πρόσβαση και να ορίσετε διαφορετικές ιδιότητες για τους Ηθοποιούς, όπως θέλετε, και έτσι θα δημιουργήσετε πιο περίπλοκες αλληλεπιδράσεις (εχθροί που σας ακολουθούν, κουμπιά όπλων, μεταβαλλόμενα ύψη άλματος κλπ.). Για να προσθέσετε νέες εισόδους, μπορείτε να μεταβείτε στο Ρυθμίσεις> Ρυθμίσεις έργου> Εισαγωγή και, στη συνέχεια, να βρείτε τις Χαρτογράφηση Ενεργειών.
Διαβάστε: Κατασκευάστε το πρώτο βασικό παιχνίδι Android σε μόλις 7 λεπτά (με την Ενότητα)
Υπάρχουν πολλά άλλα που μπορείτε να μάθετε, αλλά ελπίζουμε ότι τώρα έχετε μια καλή ιδέα για το πώς όλα τα slots στη θέση τους. Το μόνο που έχει απομείνει είναι να αποφασίσετε τι είδους παιχνίδι θέλετε να χτίσετε και αφήστε τη φαντασία σας να τρέξει άγρια!